User Interface (UI) is the design and layout of the screens, buttons, and interactive elements that allow humans to interact with digital devices or software. From your smartphone to your favorite app, UI makes technology easy and enjoyable to use.
Have you ever used an app and thought, “Wow, this just works”? That’s the magic of great UI design. User Interface (UI) is the backbone of our digital experiences, shaping how we interact with apps, websites, and devices. Whether you’re clicking buttons on an e-commerce site, swiping on a dating app, or chatting with Siri, UI is working behind the scenes to make it all feel seamless.
In this blog, we’ll explore what UI is, why it matters, and how it’s evolving with trends like AI and augmented reality. Plus, we’ll share practical tips and tools to help you create stunning interfaces yourself.
Table of Contents
What is User Interface (UI)?
User Interface (UI) is the space where humans and computers meet. It’s the way we interact with technology, whether by touching a screen, typing on a keyboard, or giving voice commands to Alexa.
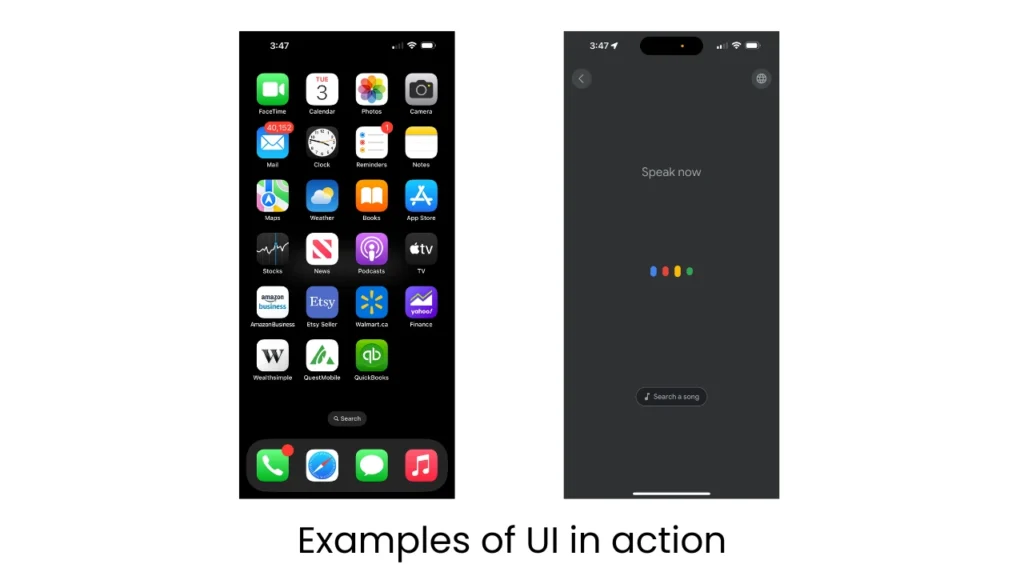
Examples of UI in action:
- A phone’s home screen.
- Buttons on a website like “Add to Cart.”
- Voice prompts like “Hey Google!”

Good UI makes these interactions smooth and intuitive, while bad UI leaves us feeling confused or frustrated. A study by Forrester Research found that improving UI can boost website conversion rates by up to 200%! That’s how powerful it is.
Key Components of UI
Every UI has several key components that work together to create a user-friendly experience:
- Navigational Elements:
Help users move around. Think of sliders, menus, and back arrows. - Input Controls:
Allow users to give information. Examples include text boxes, checkboxes, and buttons. - Informational Components:
Communicate feedback to users. These are things like notifications, tooltips, or progress bars (like the one you see while downloading a file). - Containers:
Organize content. Tabs, accordions, and grids help keep everything neat and digestible.
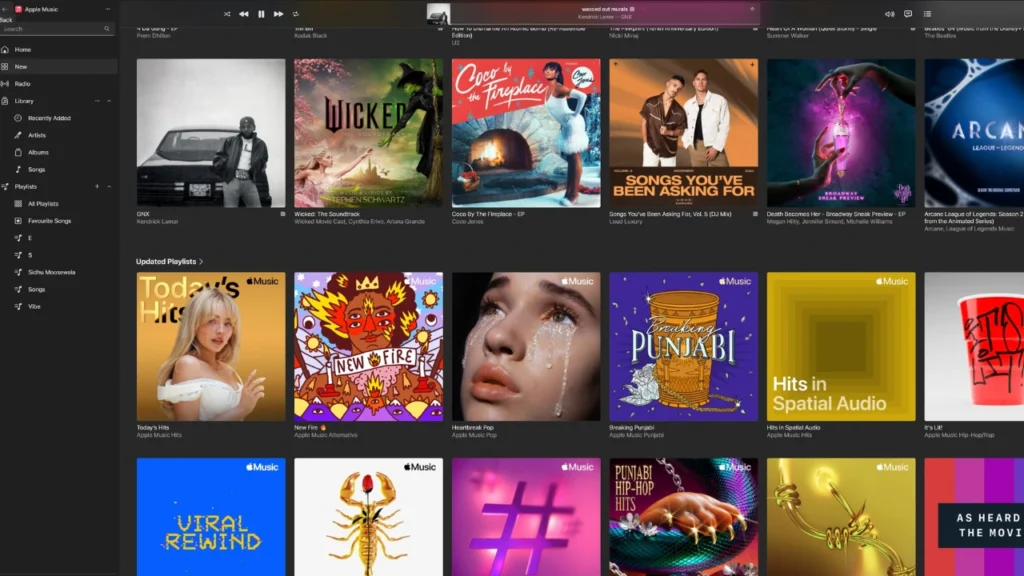
Tip: Want to see these elements in action? Open your favorite app (eg. Apple Music) and look for these components. You’ll start noticing them everywhere!
Here’s a screenshot of Apple music how the ui designed for desktop app-

Types of User Interfaces
User interfaces come in many shapes and sizes, depending on how we interact with the device:
- Graphical User Interface (GUI): The most common type, GUIs are image-based interfaces like your phone’s touchscreen or a computer desktop.
- Voice-Controlled Interface (VUI): These rely on speech recognition, like Siri or Alexa.
- Gesture-Based Interface: Found in AR/VR systems where hand motions control actions. Think Oculus VR!
Each type has its pros and cons. GUIs are visual and versatile, but they can be complex for some users. VUIs are hands-free and convenient but may struggle with accents or noisy environments.
How Does UI Differ from UX?
UI and UX (User Experience) often get mixed up, but they’re not the same.
- UI focuses on how a product looks and interacts.
- UX is about the overall experience and satisfaction.
Think of it this way: If an app is a cake, UX is the recipe, and UI is the icing. They work together to create something delightful!
Principles of Great UI Design

Want to design a user interface that wows? Stick to these principles:
- Keep It Simple:
Don’t overload users with information. Clear, minimalist designs work best. - Stay Consistent:
Use familiar patterns like the hamburger menu for navigation. Predictability builds trust. - Provide Feedback:
Show users what’s happening. A loading spinner or confirmation message can do wonders. - Design for Accessibility:
Ensure everyone can use your interface, including people with disabilities. High contrast, alt text, and keyboard navigation are a must.
Fact: Around 15% of the world’s population lives with some form of disability (World Health Organization). Designing for inclusivity isn’t just good practice—it’s essential.
Trends Shaping Modern UI Design
The digital world is always evolving. Here are some exciting trends to watch:
- Dark Mode: Popular for its sleek look and reduced eye strain.
- AI Personalization: Apps like Netflix use AI to recommend content based on your preferences.
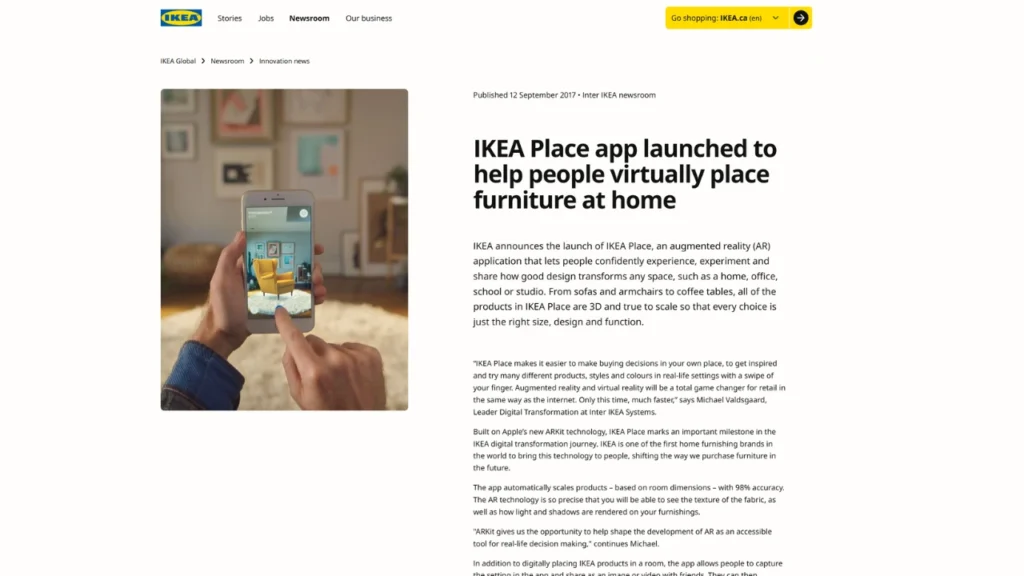
- AR/VR Interfaces: Augmented reality apps like IKEA Place let you visualize furniture in your home before buying.

Tip: Keep an eye on trends but don’t follow them blindly. Always prioritize your users’ needs.
Tools to Master UI Design
Ready to try your hand at UI design? These tools can help:
- Figma: A collaborative, browser-based tool great for teams.
- Adobe XD: Perfect for creating prototypes and responsive designs.
- Canva: Beginner-friendly for creating simple interfaces.

Many of these tools offer free versions, so dive in and start experimenting!
The Future of UI Design
The future of UI is bright—and exciting. With advancements in artificial intelligence, interfaces will become smarter and more intuitive. Imagine apps that predict your needs or VR systems that make learning feel like a video game.
At the same time, ethical design will take center stage. Users are demanding transparency, inclusivity, and eco-friendly solutions. The next generation of UI designers has the chance to shape technology that truly serves humanity.
Conclusion
User Interface (UI) design is all around us, shaping how we interact with the digital world. From the buttons you click to the voice commands you give, UI bridges the gap between humans and machines.
Whether you’re a designer or just curious, understanding UI is the first step toward creating better digital experiences. So next time you open an app or website, take a moment to appreciate the thought behind the interface. Who knows? You might even be inspired to create your own!