Ultimate Guide: How to Test & Improve Your Website Speed
First of all, Nobody Likes a Slow Website!
You’ve likely heard that website speed matters when it comes to user experience. But do you know exactly how fast your website should be? Do you know how to check website speed and make sure it’s running smoothly?
In this article, we’ll explain why site speed is important and show you how to check the speed of your website and make sure it’s running as quickly as possible. We’ll take a deep dive into tools and methods for testing your website’s performance, including specific steps to make your site faster.
By the end of this post, you’ll have all the knowledge you need to check your website speed and make improvements. After all, a great user experience depends on your site loading quickly every time—so let’s get started!
Why checking your Website Speed Is Important?
How fast your website performance can have a tremendous impact on the success of your online business. A slow website can turn away customers, reduce conversions, and even damage your search engine rankings. That’s why checking website speed is critical for any webmaster.
Website speed affects user experience in a few key ways. First, it affects the amount of time it takes for information to load on the page. Users don’t want to wait more than a few seconds for the page to be fully rendered and ready for interaction. Second, it affects how quickly users can navigate through the different sections of the website. If buttons take too long to load or move too slowly after clicking them, then users will get frustrated and leave. Finally, it also affects how quickly users can search and find what they’re looking for on your site—if they can’t find what they need quickly, then they won’t be inclined to stay for long.
The bottom line is that website speed is a critical aspect of your online presence and you should make sure that you keep track of it regularly in order to keep visitors engaged with your site.
Measuring Your Website Page Speed
A key part of understanding how fast your website is performing is being able to measure it. Luckily, there are a few different tools you can use to check your website’s speed.
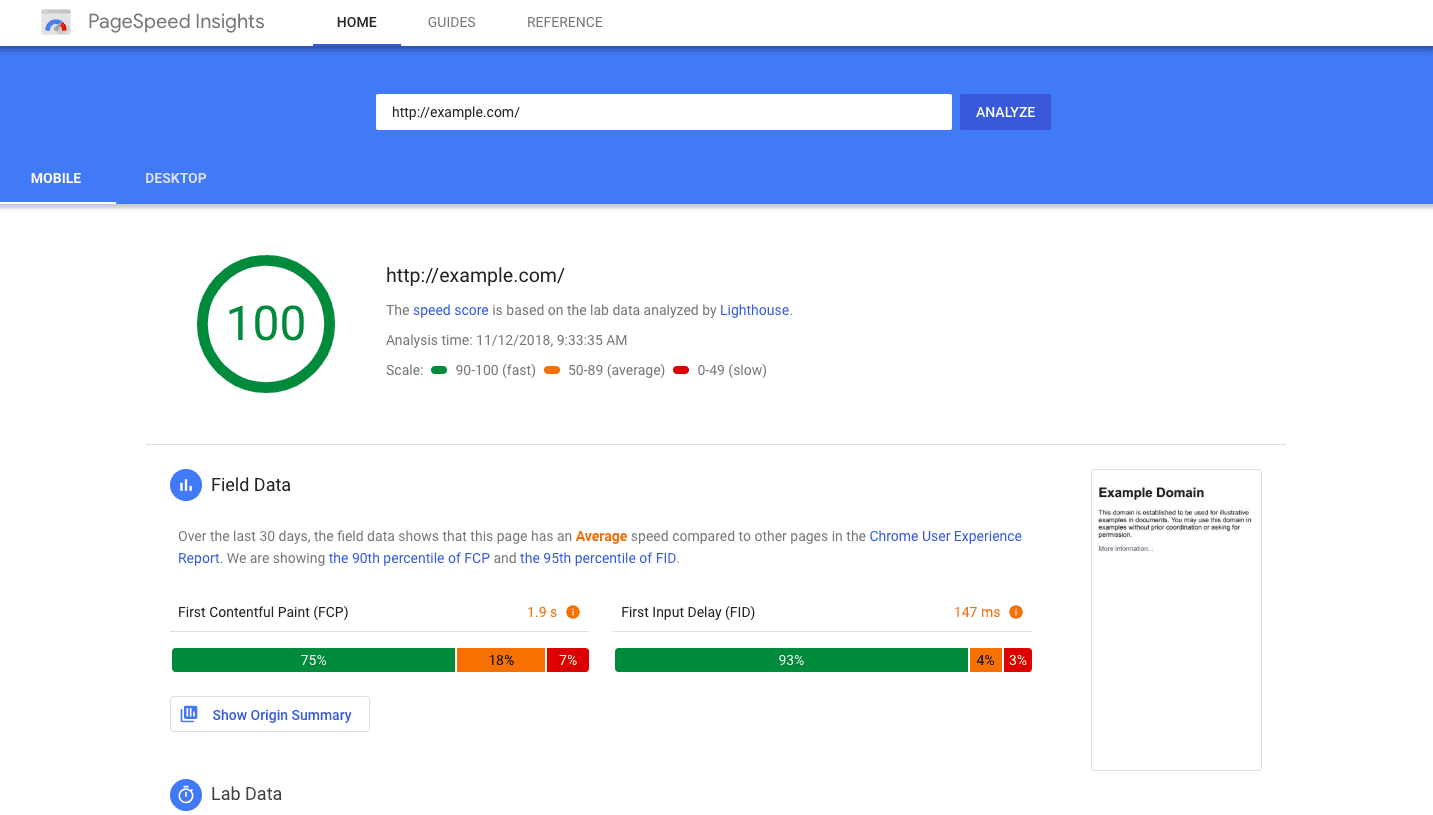
Google Page Speed Insights Tool

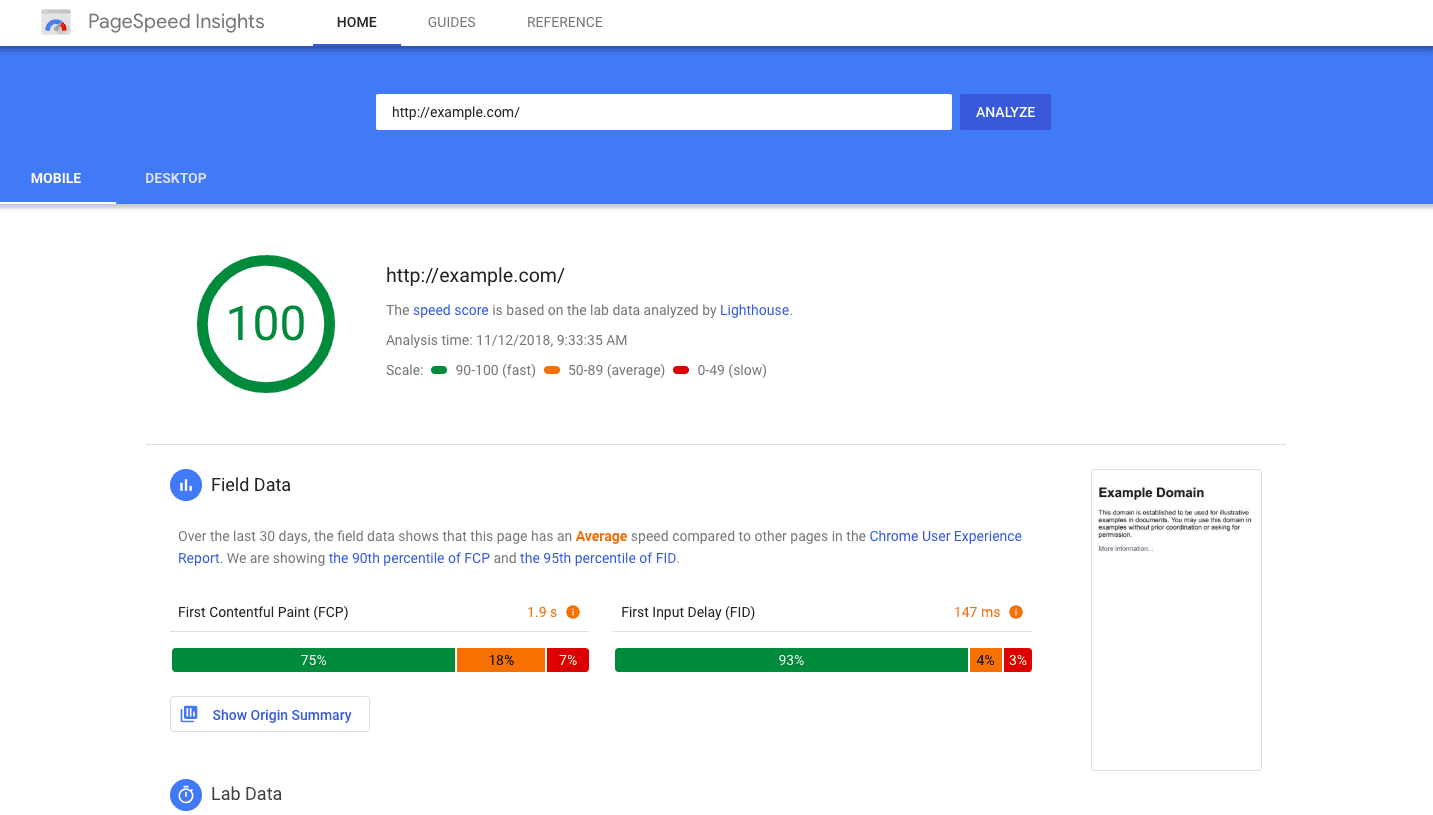
The first tool is Google PageSpeed Insights. This tool allows you to run a free website speed test that gives you insights for both a mobile and desktop score from 0-100, based on its analysis of how long it takes for your page to load. You can also use their suggestions to optimize the page for faster loading times.
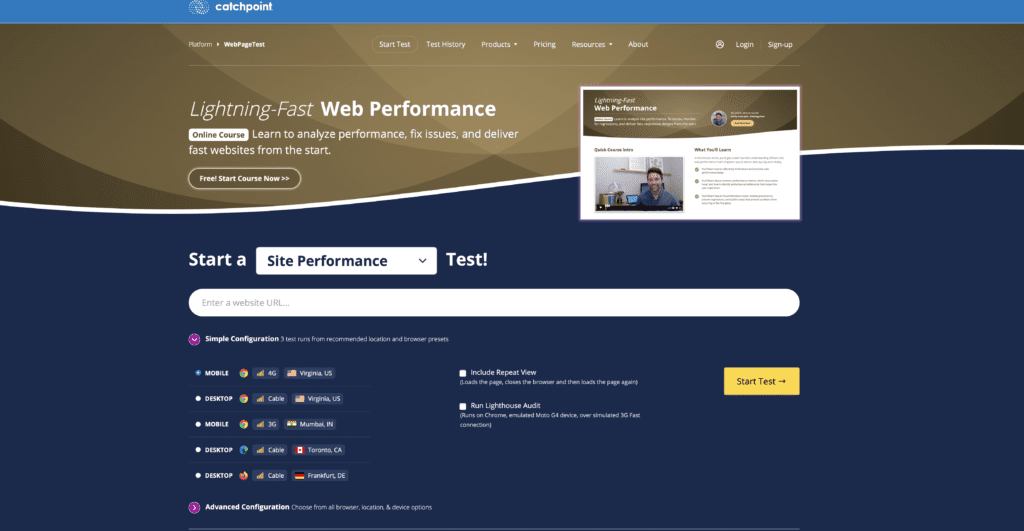
WebPageTest Tool by Catch Point

Another option is WebPageTest, which allows you to run tests that measure your website’s performance by checking the loading time of different components like images and HTML files. This tool gives you an overall performance score that helps you identify where the problems lie so you can take steps to improve them.
If you want more detailed information about what’s happening on your page as it loads, Lighthouse is a great choice. This open source Google tool runs audits on webpages and provides insight into how long it takes for each element to load, as well as suggestions for optimization.
Ultimately, no matter which tool you use, understanding the speed of your website is the first step in taking the needed action to ensure that it runs smoothly and quickly for users – no matter what device they’re using.
Best Website Speed Test Tools
When it comes to checking the speed of your website, there are some great free website speed test tools you can use to get a comprehensive understanding of your site’s speed. Let’s take a look at five of the most popular performance analysis tools available.
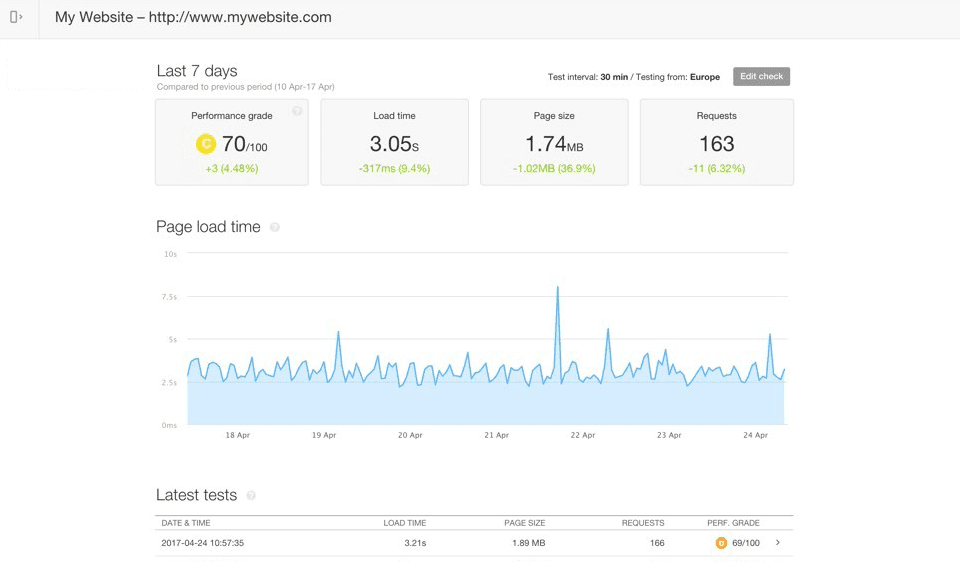
Pingdom

Pingdom is a great service for monitoring the response time of networks, servers and websites. It can also help you detect problem areas that might be causing your website’s slow-down. With a few clicks, you’ll get an overview of all the important pages on your website, as well as information about JavaScript, CSS and image files. Pingdom also gives you insight into server response times, page load times and more.
Google PageSpeed Insights

Google PageSpeed Insights offers detailed feedback on how to make your webpages faster through available metrics such as time-to-first-byte, time-to-interactive and more. What’s great about this tool is that it gives personalized advice specific to your website so that you don’t have to guess what changes might make an impact in load speeds.
GTmetrix

This tool will analyze your pages and let you know how well it’s performing in terms of loading speed as well as giving recommendations on what can be done to speed up the process. It also gives you helpful information such as how many resources need to be loaded when someone visits your site so you can optimize it further.
Once you have identified any possible issues that might be causing slowdowns, the next step is to take action on them—like optimizing images or getting rid of unnecessary plugins—to get your website up and running efficiently.
Identifying and Solving Website Slowdowns
It’s time to test out your website speed and get to the bottom of those slowdowns. Thankfully, there are a bunch of great tools for measuring website speed.
First, utilize online tools like Google PageSpeed Insights, GTmetrix, or Pingdom to assess your site’s loading time and performance. These tools provide valuable insights into areas that require improvement, such as optimizing images, minifying CSS and JavaScript files, or leveraging browser caching.
Additionally, consider your web hosting provider and ensure they offer adequate resources and server response times to support your site’s traffic. By identifying and addressing these factors, you can improve your website’s speed, enhance user experience, and ultimately boost your online presence.
Optimizing Your Site Performance for Both Desktop and Mobile Users
Optimizing your website for both desktop and mobile users is essential for a seamless user experience. This means making sure that your website is functionally optimized across devices, as well as ensuring that it loads quickly. Loading speed is especially important on mobile devices, since page load time has a direct impact on your user’s experience.
Time to interactive (TTI)
Time to interactive (TTI) is the amount of time it takes for your page to become fully interactive and ready for use. This includes content loading, rendering, and downloading of resources. To ensure a smooth user experience across devices, you should aim to achieve a TTI of two seconds or less.
PageSpeed Insights
Google’s PageSpeed Insights tool is an excellent way to check the speed of your website on both desktop and mobile devices. Simply enter your URL into the tool and you’ll receive a detailed report with suggestions on how you can improve the speed and performance of your website — specifically tailored to the device being used.
For best results, you should:
-
Test all pages on both desktop and mobile devices
-
Keep track of all changes made over time
-
Set specific goals for performance optimization
-
Regularly test your website speed
Tips on Maintaining a Fast Web Performance
You already know that a fast performing website is a must-have for any business, but what are some tips on making sure it stays that way? Here are a few suggestions to keep your website running quickly and efficiently.
Monitor bandwidth usage
To make sure you’re not overtaxing your server with too many requests or downloads, keep an eye on your bandwidth usage. You can use tools like Google Analytics or other web monitoring services to get real-time data on traffic and bandwidth usage.
Cache your pages
Caching is the process of storing web page data in the browser so it can be quickly retrieved later without having to re-download it from the server—this speeds up page loading times significantly. To cache your pages, you will want to use a caching plugin such as W3 Total Cache or WP Super Cache.
Optimize images
Make sure all of the images on your website are properly optimized for faster loading times. This means compressing them to reduce file sizes — most image editing programs have this function built in — and using the correct file formats for different types of images (e.g., PNGs for text and JPGs for photos).
Use content delivery networks
Content delivery networks (CDNs) are servers located around the world that store copies of your website’s assets, such as images, CSS files, JavaScript files, etc., allowing users to access them faster since they’re being served closer to them geographically. CDNs can also reduce the load on your main server so it won’t be overburdened by requests from visitors all around the world.
Conclusion
Running speed checks on your website is essential for SEO and user experience. Making sure your website loads quickly and efficiently is essential for a good user experience and for SEO rankings. While it can be time-consuming and complex, there are plenty of tools available to help you check your website speed.
By taking advantage of all the tools at your disposal, you can ensure your website performs well and is optimized for search engine rankings. The key is to start with the basics, such as minifying JavaScript and CSS and optimizing images, and then move on to more difficult optimizations, such as caching and CDNs.
No matter how sophisticated your optimization strategies are, speed checks are the ultimate test and are essential to the success of your website. Take the time to analyze your website speed and make the necessary adjustments to ensure your website performs at its best.
Frequently asked questions.
Get answers to the most frequently asked questions about Site Speed
Core Web Vitals are a set of user-centric performance metrics introduced by Google to evaluate the quality of a user’s experience on a web page. They focus on three key aspects:
-
Largest Contentful Paint (LCP): This measures the loading performance of your website. A good LCP score indicates that the main content of your page loads quickly, ideally within 2.5 seconds of when the page starts loading.
-
First Input Delay (FID): FID measures the interactivity of your website, gauging the time it takes for a user to interact with your page (click a link, tap a button, etc.). A good FID score is less than 100 milliseconds.
-
Cumulative Layout Shift (CLS): CLS measures the visual stability of your website, capturing how much elements on the page shift during loading. A good CLS score is less than 0.1.
Testing your website loading speed is crucial for several reasons:
-
User Experience: A fast-loading website provides a better user experience, as visitors can quickly access and engage with the content they’re looking for. Slow-loading websites, on the other hand, frustrate users and may cause them to leave your site.
-
Search Engine Ranking: Website loading speed is a factor in search engine algorithms, and faster websites are more likely to rank higher in search results. This directly affects your website’s visibility and organic traffic.
-
Conversion Rates: Faster websites typically have higher conversion rates, as users are more likely to stay, engage with your content, and complete desired actions like making a purchase or signing up for a newsletter.
By testing and optimizing your website loading speed, you can improve user experience, search engine rankings, and conversion rates, ultimately contributing to the overall success of your online presence.
Latency refers to the delay in data transmission over a network. To improve latency, optimize server locations, use Content Delivery Networks (CDNs), minimize data packet sizes, and upgrade your network infrastructure.
No schema found.